
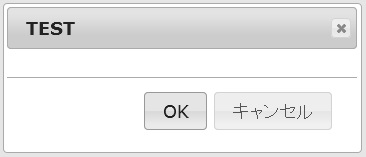
jQuery UIのダイアгѓг‚°гЃ®г‚їг‚¤гѓ€гѓ«гѓђгѓјгЂЃгѓњг‚їгѓігЂЃж–‡е—гЃ®и‰ІгЃЄгЃ©г‚’е¤‰ж›ґгЃ—гЃџгЃ„е ґеђ€гЂЃг‚№г‚їг‚¤гѓ«г‚·гѓјгѓ€г‚’д»Ґдё‹гЃ®г‚€гЃ†гЃ«дёЉж›ёгЃЌе®љзѕ©гЃ™г‚ЊгЃ°г‚€гЃ„гЂ‚пј€г‚„г‚Љж–№гЃЇгЃ„г‚ЌгЃ„г‚ЌгЃ‚г‚ЉгЃќгЃ†пј‰
.ui-dialog-titlebar {
color:white;
background:blue;
}
.ui-widget-content .ui-state-default{
color:white;
background:blue;
}
ボタンはホーバー時(マウスカーソルが対象物と重なった時)の色も変更できる。
.ui-widget-content .ui-state-hover{
color:black;
background:yellow;
}
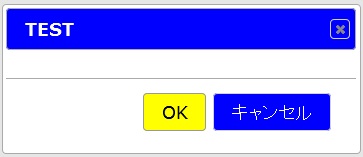
色変更後。

г‚µгѓігѓ—гѓ«гѓ—гѓг‚°гѓ©гѓ
г‚µгѓігѓ—гѓ«пј€жЉњзІ‹пј‰
<style>
<!--
.ui-dialog-titlebar {
color:white;
background:blue;
}
.ui-widget-content .ui-state-default{
color:white;
background:blue;
}
.ui-widget-content .ui-state-hover{
color:black;
background:yellow;
}
-->
</style>
<script>
$(function(){
$('#dialog').dialog({
buttons: {
'OK': function() {$(this).dialog("close");},
'г‚гѓЈгѓіг‚»гѓ«': function() {$(this).dialog("close");}
},
modal: true,
autoOpen: false,
height: 'auto',
width: 350
});
$("#btn").click(function(){
$('#dialog').dialog('open');
});
});
</script>
なおダイアгѓг‚°г‚’2つ以上使うケースで、特定のダイアгѓг‚°гЃ гЃ‘гЃ«г‚№г‚їг‚¤гѓ«г‚’йЃ©з”ЁгЃ•гЃ›гЃџгЃ„е ґеђ€гЃЇгЂЃdialogй–ўж•°гЃ®dialogClassгЃЁгЃ„гЃ†г‚Єгѓ—г‚·гѓ§гѓіг‚’дЅїз”ЁгЃ™г‚‹гЂ‚ dialogClassで指定した名前に対してスタイルを定義すれば、このダイアгѓг‚°гЃ けにそのスタイルを適用してくれる。以下サンプル。
<style>
<!--
.myTitleClass .ui-dialog-titlebar {
color:white;
background:blue;
}
.myTitleClass .ui-state-default{
color:white;
background:blue;
}
.myTitleClass .ui-state-hover{
color:black;
background:yellow;
}
-->
</style>
<script>
$(function(){
$('#dialog').dialog({
dialogClass:'myTitleClass',
buttons: {
'OK': function() {$(this).dialog("close");},
'г‚гѓЈгѓіг‚»гѓ«': function() {$(this).dialog("close");}
},
modal: true,
autoOpen: false,
height: 'auto',
width: 350
});
$("#btn").click(function(){
$('#dialog').dialog('open');
});
});
</script>